
티스토리 스킨 변경 후 해야 할 것
티스토리 블로그를 운영하다 보면 자신에 맞는 스킨이 무엇인지 알게 되거나 바꾸고 싶어 집니다. 저 또한 몇 차례 스킨의 변경을 하다 보니 정리를 해놔야겠다 싶더군요. 구글 에드센스 코드부터 구글 서치콘솔 등 정리해 보았습니다.
- 구글 에드센스 코드 가져오기
- 구글 서치콘솔 연결
- 네이버 서치어드바이저
* 빨간 글씨만 따라가면 됩니다.
* 파란색 주소는 각 사이트의 링크를 걸어두겠습니다.
구글 에드센스 코드
구글 애드센스 홈페이지로 갑니다.

좌측 광고 클릭 후 코드 가져오기 클릭.

상단에 보시면 <head></head>태그 사이에 애드센스 코드를 붙여 넣으라고 합니다.
복사하기 클릭
다음은 변경 한 티스토리의 관리도구로 가서 꾸미기 카테고리로 갑니다.

스킨편집 클릭 후 html편집 클릭

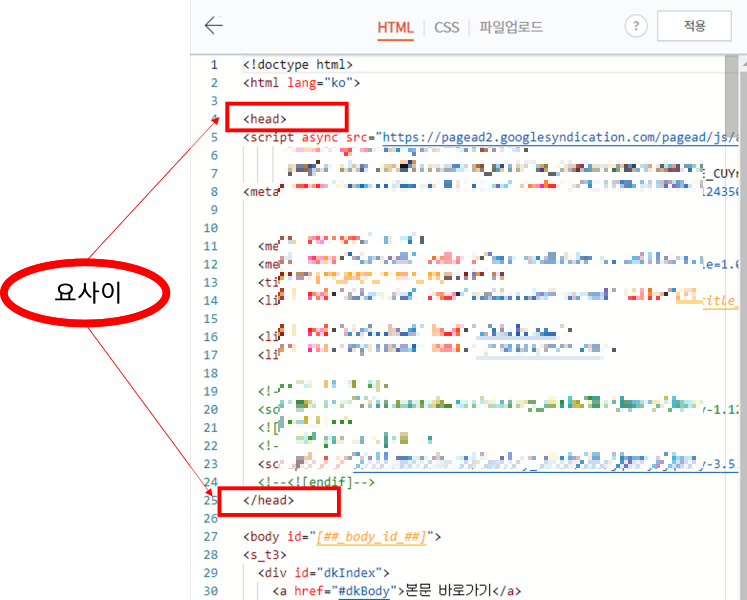
<head> 요 사이 </head>태그 사이에 애드센스 코드 붙여넣기 합니다.
구글 서치콘솔
구글 서치콘솔 홈페이지로 갑니다.
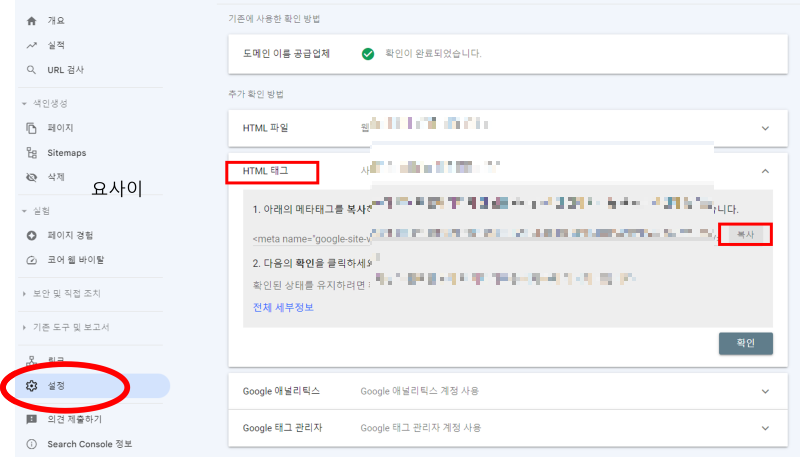
하단의 설정을 누르면 상단의 소유권 인증이 나옵니다. 다시 한번 클릭하시면 다음과 같은 화면이 나옵니다.

HTML태그의 메타태그를 복사합니다.
그럼 다시 한번 애드센스 코드를 넣을 때처럼 메타태그를 넣으러 갈 겁니다.
변경 한 티스토리의 관리도구로 가서 꾸미기 카테고리로 갑니다.
티스토리 관리 - 스킨편집 - html편집 - <head> 요사이 </head>태그 사이에 코드 붙여 넣기 합니다.

애드센스 코드를 넣었던 다음 칸에 메타태그를 넣어주시면 됩니다.
네이버 서치어드바이저
애드센스 코드와 서치콘솔 다 하셨다면 이제 마지막으로 네이버 서치어드바이저 하나 남았습니다.
지금까지 잘 따라오셨습니다. 자 이제 네이버 검색 등록하러 갑니다.
네이버 서치어드바이저 홈페이지로 갑니다.
웹마스터 도구를 클릭하면 다음의 화면이 나옵니다.

저는 네이버 서치어드바이저에 등록된 사이트가 세 개여서 세 가지가 보입니다.
스킨을 변경 한 해당 사이트를 선택해서 삭제해 주셔야 합니다.
삭제가 끝났으면 다시 등록을 해줍니다.

해당 사이트의 주소를 입력하시면 사이트 소유자 확인이라는 게 보입니다.

두 번째 HTML 태그에 체크하시면 메타 태그가 보입니다.
이 메타 태그를 복사하여 애드센스 코드등록, 서치콘솔 메타 태그 등록 했던 방법으로 다시 한번 입력해 주시면 됩니다.
변경 한 티스토리의 관리도구로 가서 꾸미기 카테고리로 갑니다.
티스토리 관리 - 스킨편집 - html편집 - <head> 요사이 </head>태그 사이에 코드 붙여 넣기 합니다.

코드를 붙여 넣은 후 적용을 눌러줍니다.
그리고 다시 네이버로 돌아와서 소유확인을 눌러줍니다.

이 메시지를 만나면 네이버 검색등록까지 끝난겁니다.
고생하셨습니다.

'정보' 카테고리의 다른 글
| 부자가 되는 7가지 법칙 (돈 버는 방법) (0) | 2023.10.11 |
|---|---|
| 비트코인 전망 2024 , 사토시 나카모토 (0) | 2023.10.09 |
| 아이폰 15 vs 아이폰 14 프로 (14 프로를 추천하는 이유) (0) | 2023.10.06 |
| 다가올 미래의 떡상하는 직업과 떡락하는 직업 (미래 유망 직업 총정리) (0) | 2023.10.04 |
| 한글날 유래와 의미, 역사적 의미 세종대왕 (0) | 2023.10.03 |



